Top 3 Chrome Extensions for Coders
These extensions will come in handy when it comes to creating high-quality, optimised web apps with benefits such as web testing and SEO.
Table of contents
No headings in the article.
Google Chrome, one of the world's most popular web browsers, is preferred over alternative browsers due to its application-driven design and extensive ecosystem of Google apps such as Youtube, Gmail, Calendar, and so on. It also includes a large library of extensions that developers can use in their web browser to access tools, work more productively, and streamline workflow.

Here are the top three chrome extensions that every developer should have in their toolbox! 🔥
- Lighthouse
As a website owner, it is crucial to maximize your site’s accessibility and performance in order to reach as many people as possible. In other words, it should be SEO-friendly, or search engine optimized. Google Lighthouse is one of the most incredible solutions you can use to assist with SEO and other performance issues.
What is Lighthouse and what does it do?
According to the official chrome developer website,
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.
Lighthouse audits a page by subjecting it to a set of tests and then provides a report on the page's performance. From here, you may use the tests that failed as a guide for how to make your app better. Any website that you want to run analytics on can be evaluated using Lighthouse for performance, accessibility, best practices, and SEO.

There are a few different ways you can use the tool. You can run it via:
- Chrome DevTools
- A Chrome extension
- A Node module
- A web User Interface (UI)
To run Lighthouse as a chrome extension,
- Install it from here
- Go to website you wish to audit.
- Click on Extensions-> Lighthouse-> Generate Report
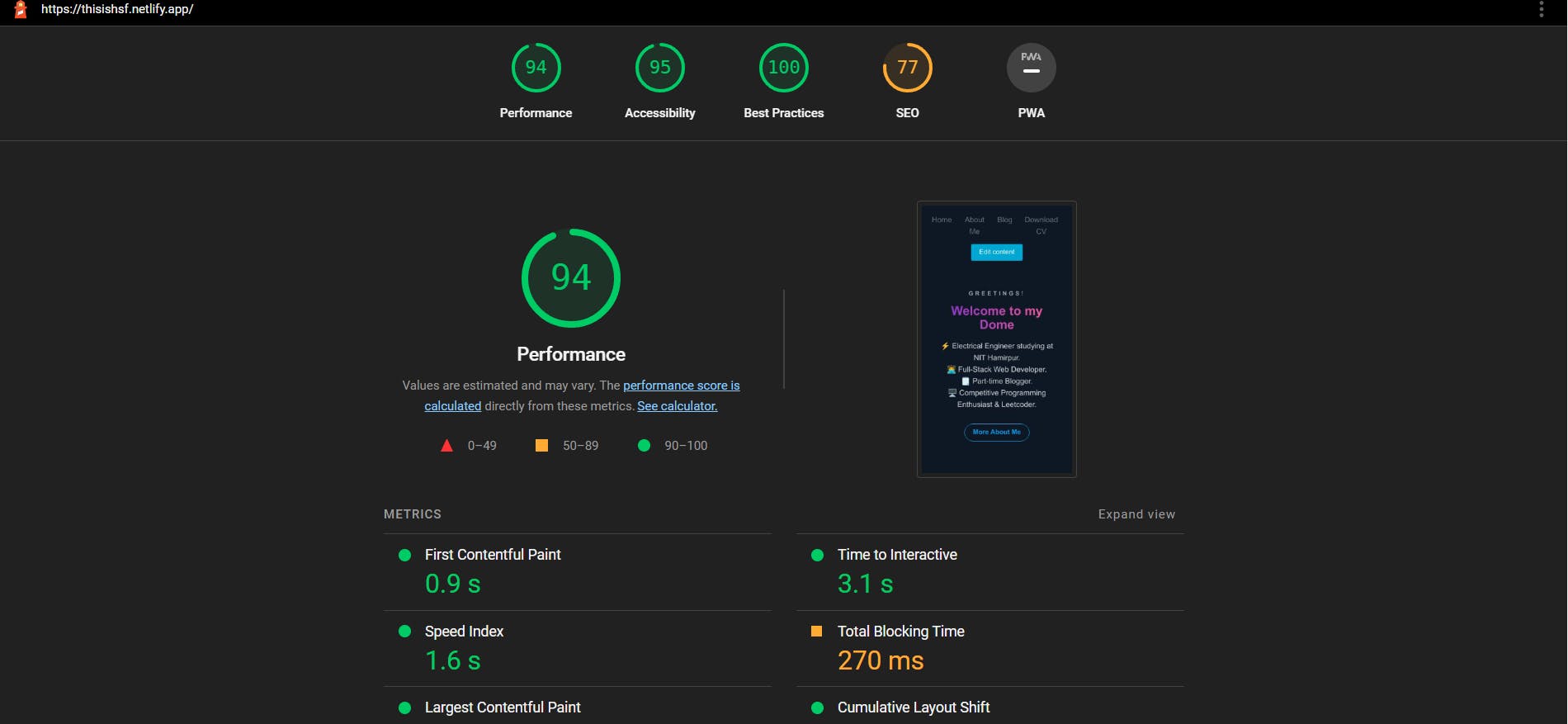
In a few minutes, Lighthouse will generate a complete report of your website. Example 👇

2. JSON Formatter
The lightweight JSON file format, which stands for Javascript Object Notation, is used to store and send data from a server to a web page. Because JSON data is frequently output without line breaks on web pages, it can be very challenging to understand. The JSON Formatter is a simple, light-weight plugin that practically every seasoned developer utilises. The structuring and presentation of raw, unformatted JSON into well organised objects that are indented and coloured for your visual delight is precisely what this extension does.

- Download Extension from here.
- Navigate to any URL that displays raw JSON data(Example)
- JSON Formatter will automatically format the data and display it in a readable format. Simple but effective,right?
3. React Developer Tools
Given that React is one of the most widely used Javascript libraries, it is only natural that there are Chrome extensions made specifically to aid in the development of scalable React applications as well as their testing and debugging.
React Developer tools, also known as Devtools, are one of the more well-known extensions to aid in the development of scalable React applications along with testing and debugging. You can inspect and update the React component tree that creates the page as well as check props, state, hooks, and other things for each component. It also helps in figuring out whether React.js was used in an application.
- Install React Developer Tools.
- Open the application you wish to examine, then choose the extension tab, then React Developer Tools. A colored extension indicates that react.js was used to build this application.
- Open Browser Dev tools by right-clicking the page.
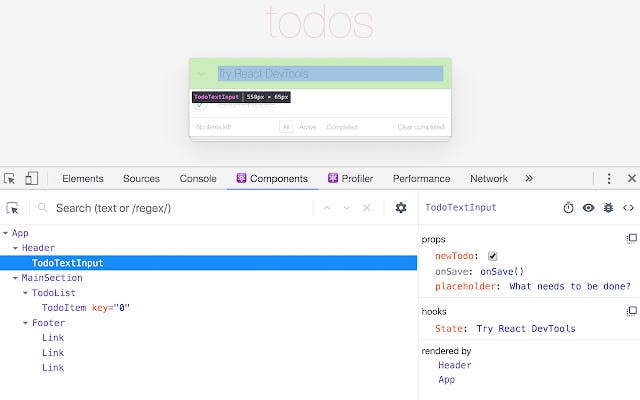
- Click on 'Inspect'. For React Applications, Components and Profiler panels are observed.
- When you hover your mouse pointer over a component, the browser will highlight the portions of the page that it is responsible for rendering. The right panel will display a reference to the parent component if you select any component in the tree.

This website👈 created specifically for debugging React applications, is helpful for understanding and learning how to use React Developer tools.
As you can see, Chrome Developer Tools help supercharge your development workflow. Extensions shown in this post are just 3 of many, all of which you can find in the official Chrome Extension Store. Thanks for reading, and happy coding! 💻